Why Cater to Mobile Users?
[dropcap]A[/dropcap]pril 2015 marked a major Google update: the Mobile Friendly Update. Dubbed by some in the SEO world as Mobilegeddon, this algorithm tweak by Google immediately hurt sites that were not deemed to have a mobile friendly web design by replacing them in mobile search rankings with those that were.
With time spent on mobile just recently surpassing time spent watching TV, savvy marketers have come to realize not only the importance of their Google rankings, but also the increasing need to appear in mobile search results.
There are a number of different ways your website can be created or modified to be mobile friendly. For a detailed list, check out our post on mobile search rankings and which type of mobile site your business should have.
Mobile vs Responsive
Two popular mobile website designs include responsive design and mobile design. Each have their pros and cons, you can check those out here.
In short, responsive design allows for quick and easy changes to the website to be done in one place, whereas mobile design can greatly increase user experience.
But which type of design do I really want?…well, why not both?
Hybrid Mobile Design
DMG recently created a Hybrid Mobile Design, capturing the best of both worlds in a mobile site for client Atlantic Switch and Generator.
How? In essence, we implemented a really great responsive design to look great on all devices and combined it with mobile design features that allow for an increased user experience.
Why? a cost-effective way of increasing UX, decreasing the amount of time it takes to implement changes on a full mobile design, and still meeting requirements to pass the all-important Google Mobile Friendly Test.
The bottom line: we’ve incorporated the user-friendliness of having a completely separate mobile design by putting mobile design features over top of an existing responsive design.
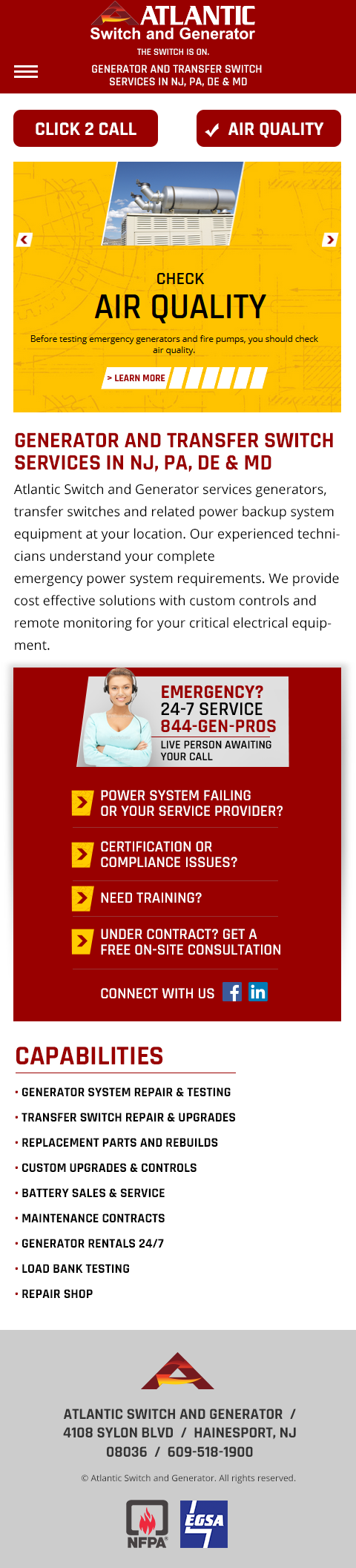
See for yourself: check out ASG’s hybrid mobile design below…you’ll see some interesting mobile-only features that make for a great overall UX, such as:
- mobile nav menu
- header
- click-to-call
- call to action buttons, etc
Everything else is just an exceptional website design executed in a responsive layout.
DMG’s Hybrid Mobile Friendly Web Design For ASG:
(Versus their regular site, seen here)

Is Your Website Mobile Friendly?
Want to see if your website passes Google’s mobile friendly test? Check out this handy tool from Google to find out.